Voltra
Co
— Frontend, Prototyping
A cross-platform hi-definition music player designed for musicians & music collectors.
Intuitive and lightweight, we focused on simplicity in the design and user experience. To build the best possible product, we performed extensive manual and automated testing, working in tandem with feedback and direct interaction with 5K+ users.

Visual Interface Design
Branding
The Voltra brand was designed to be modern and elegant with a nod to analog, instantly familiar and recognizable in name and imagery. An instant classic. Consisting of a number of different projects and applications, a range of complimentary marks were needed in the same visual style, without competing for attention.
App Icon
The App Icon went through a number of iterations, the final icon we arrived at took the analog style of the Voltra wordmark and icon (the volt) and brought them together to create the Voltra Monogram.
- White
- —
- R255 G255 B255
- C0 M0 Y0 K0
- #FFFFFF
- Light Gray
- —
- R423 G244 B244
- C4 M2 Y2 K0
- #F3F4F4
- Medium Gray
- —
- R159 G171 B179
- C39 M26 Y23 K0
- #9FABB3
- Dark Gray
- —
- R40 G44 B45
- C73 M64 Y62 K64
- #282C2D
- Black
- —
- R0 G0 B0
- C75 M68 Y67 K90
- #000000
- Gold
- —
- R172 G150 B93
- C33 M35 Y76 K4
- #AC965D
- Red
- —
- R234 G67 B46
- C1 M89 Y100 K0
- #EA432E
- Purple
- —
- R126 G79 B155
- C59 M83 Y1 K0
- #7E4F9B
- Blue
- —
- R67 G122 B86
- C77 M49 Y0 K0
- #437ABA
- Green
- —
- R62 G148 B73
- C79 M18 Y0 K4
- #3E9449
Colour
The primary monochromatic shades are used for the main application styles, and the secondary colours are optional accent colours. Only one accent colour is used at a time, as a complement to the minimalist tones of the primary scheme.
UI Icons
For the best consistency throughout the applications and websites, I designed an extensive iconset and a SVG sprite system in order to conveniently utilise them.
All icons were added to a single svg sprite as symbols, to be accessed with html.
Example (svg)
Sprite usage (html)
Typography
The chosen font had to be visually consistent across platforms, which meant it must be similar enough to different system specific fonts (i.e. Windows, Mac, iOS). The Avenir family worked well for this purpose.


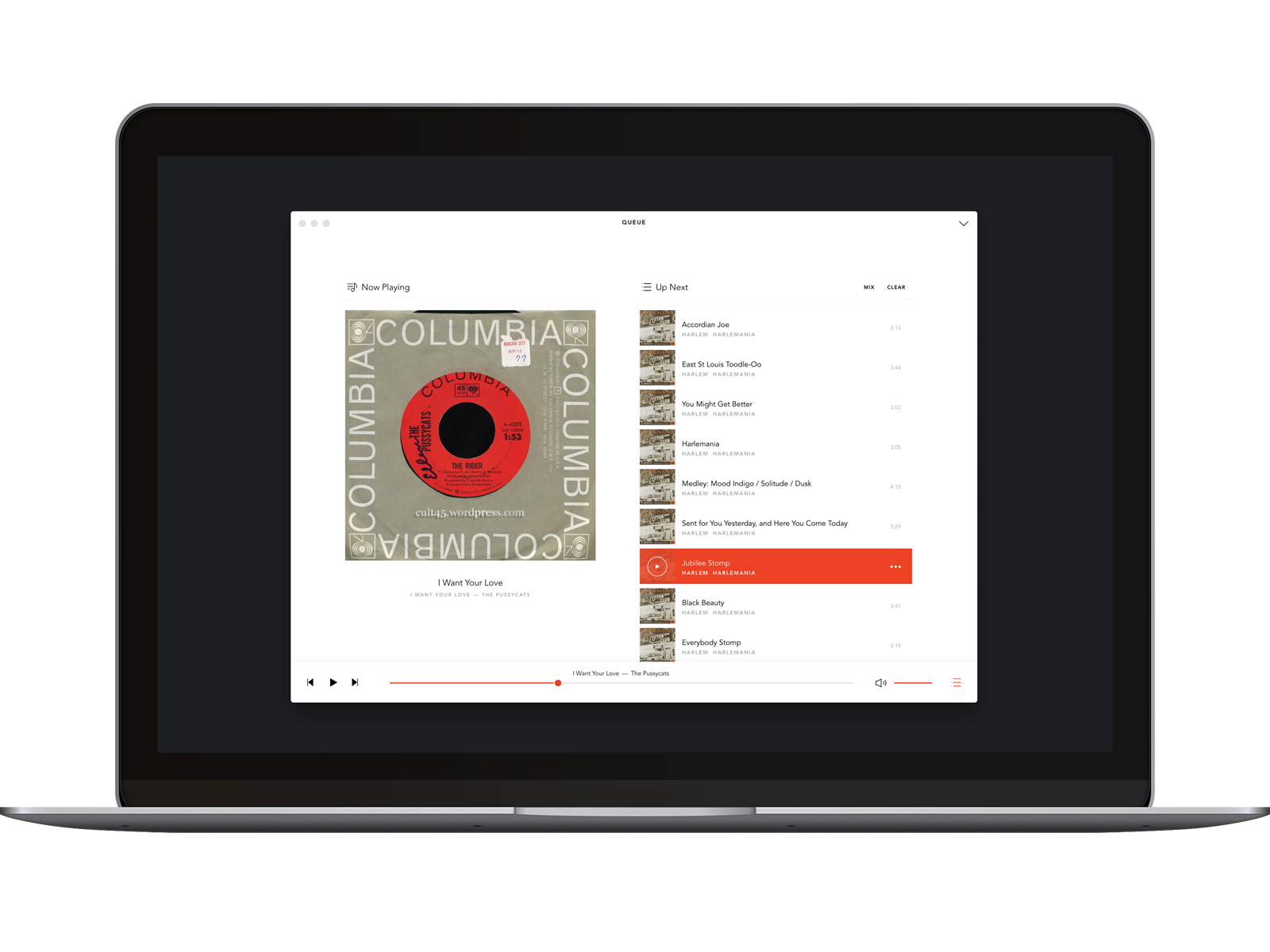
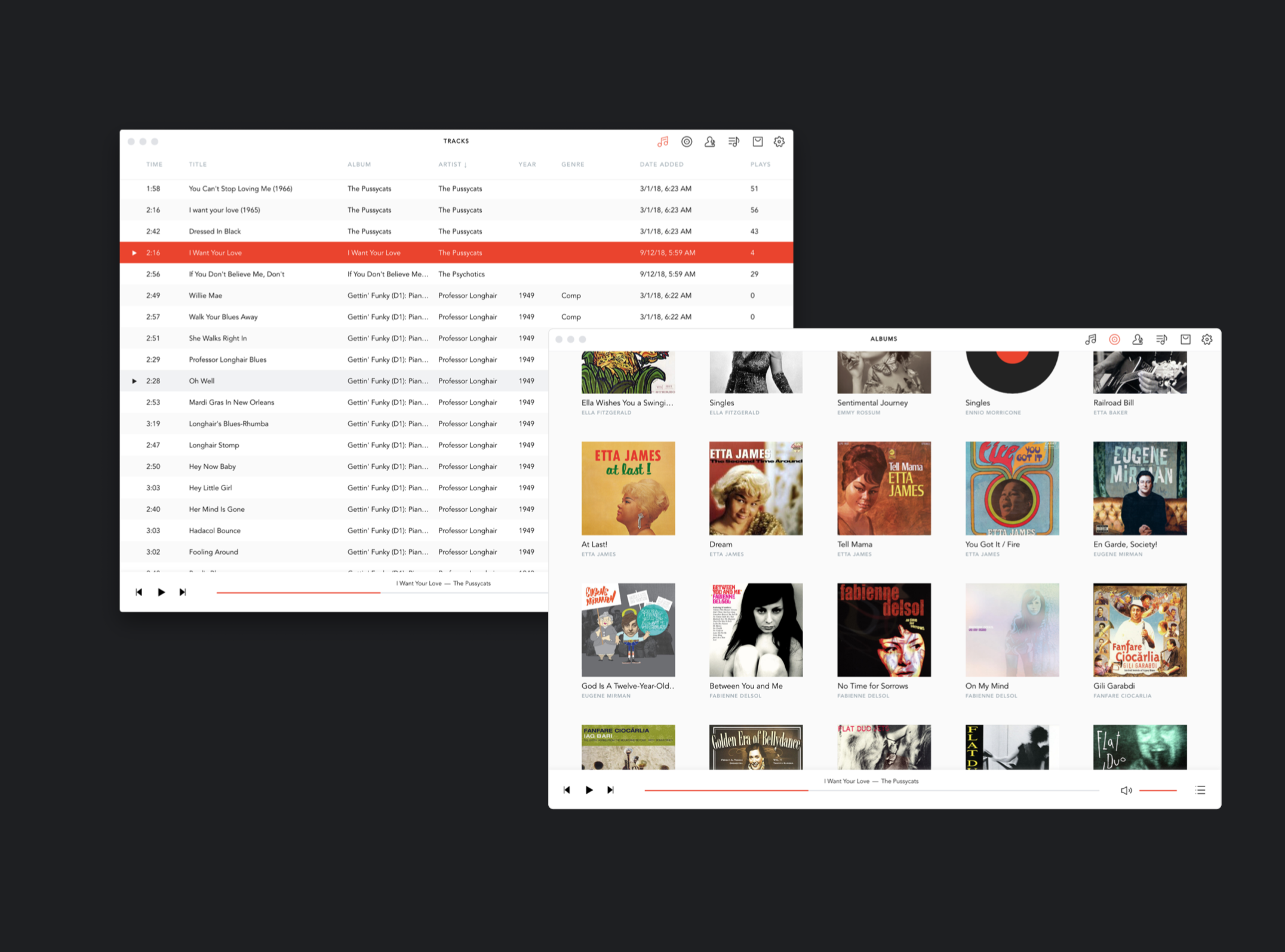
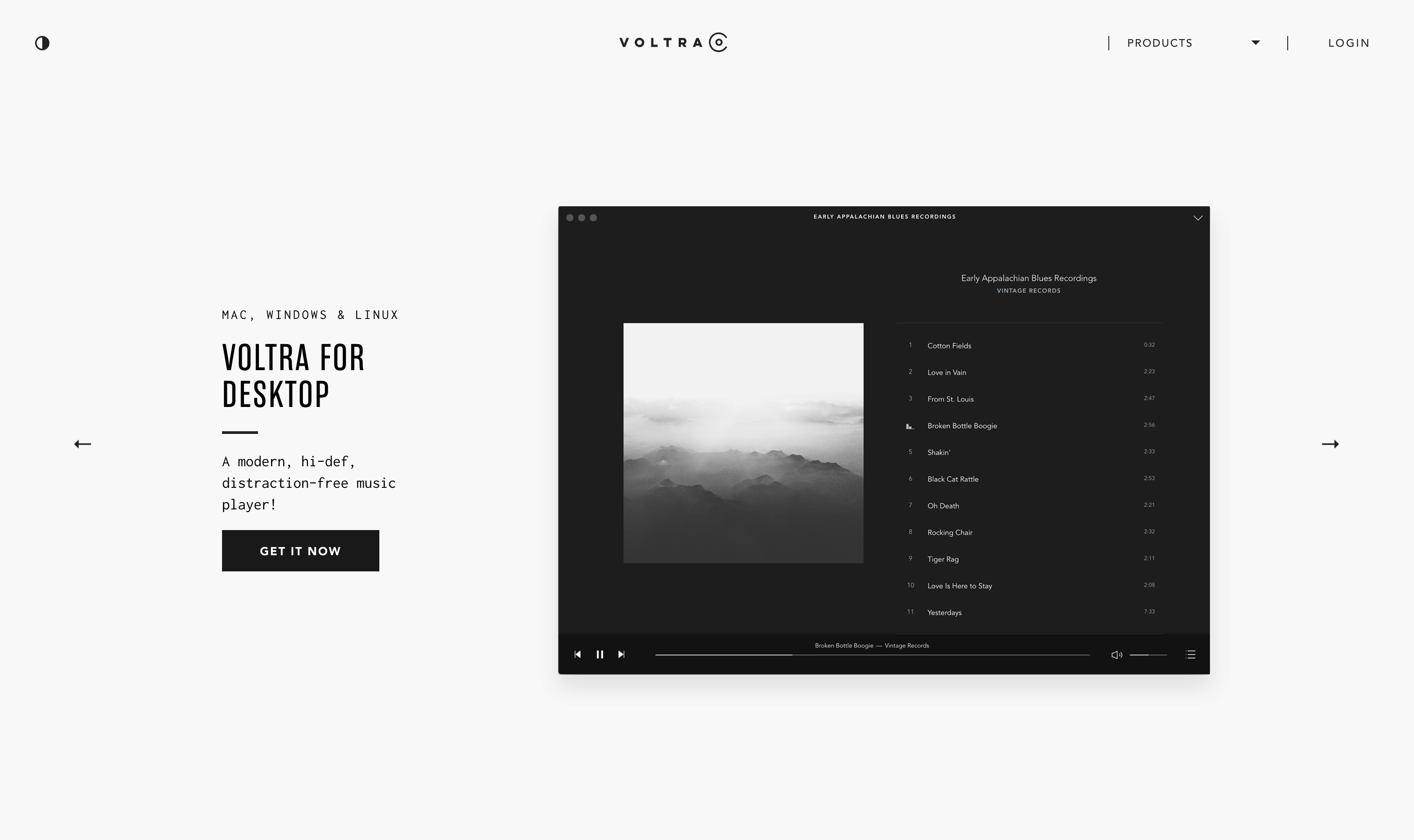
Voltra Desktop Player
Problem
Design an intuitive, lightweight multi-platform desktop player for avid music collectors.
Technical Challenges
- Effective across multiple platforms (Mac, Windows, Linux)
- Able to handle a huge variance in file types and sizes
- Sync files and metadata across multiple platforms and devices
- UI performance, displaying thousands of list items and images

Design Challenges
- Consistent UI patterns and interactions that also meet platform expectations
- Balancing minimalism and user adoption / understanding
- Testing and improving performance for a CSS heavy interface
- Determining appropriate user design feedback and implementation
Interaction Design
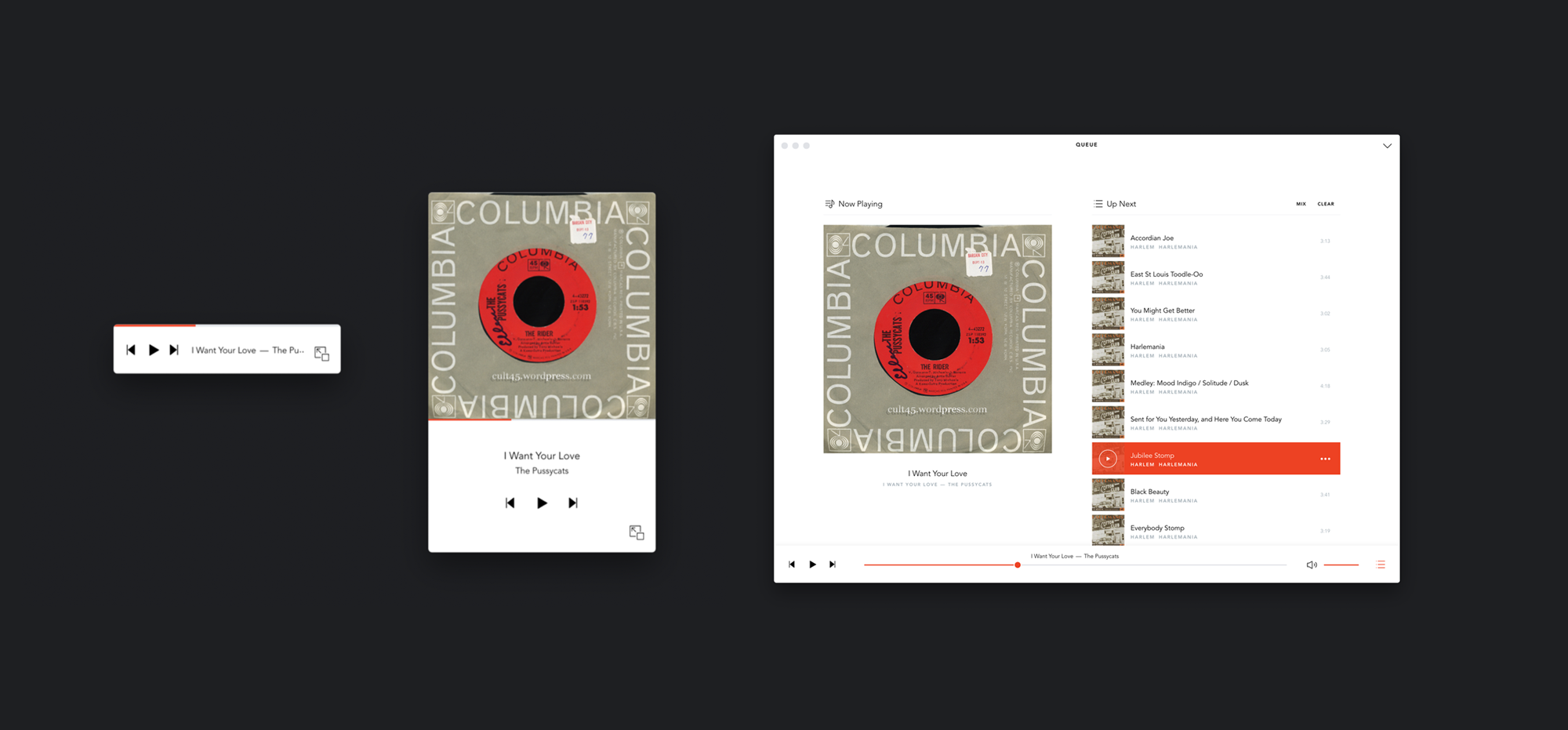
Desktop Player Modes
TheVoltra Desktop Player includes two additional player modes, mini and micro. Each pares down the full design to its essential parts giving the user a distraction-free listening experience. The design of the player modes also follows consistent design patterns with the Voltra Mobile Player.

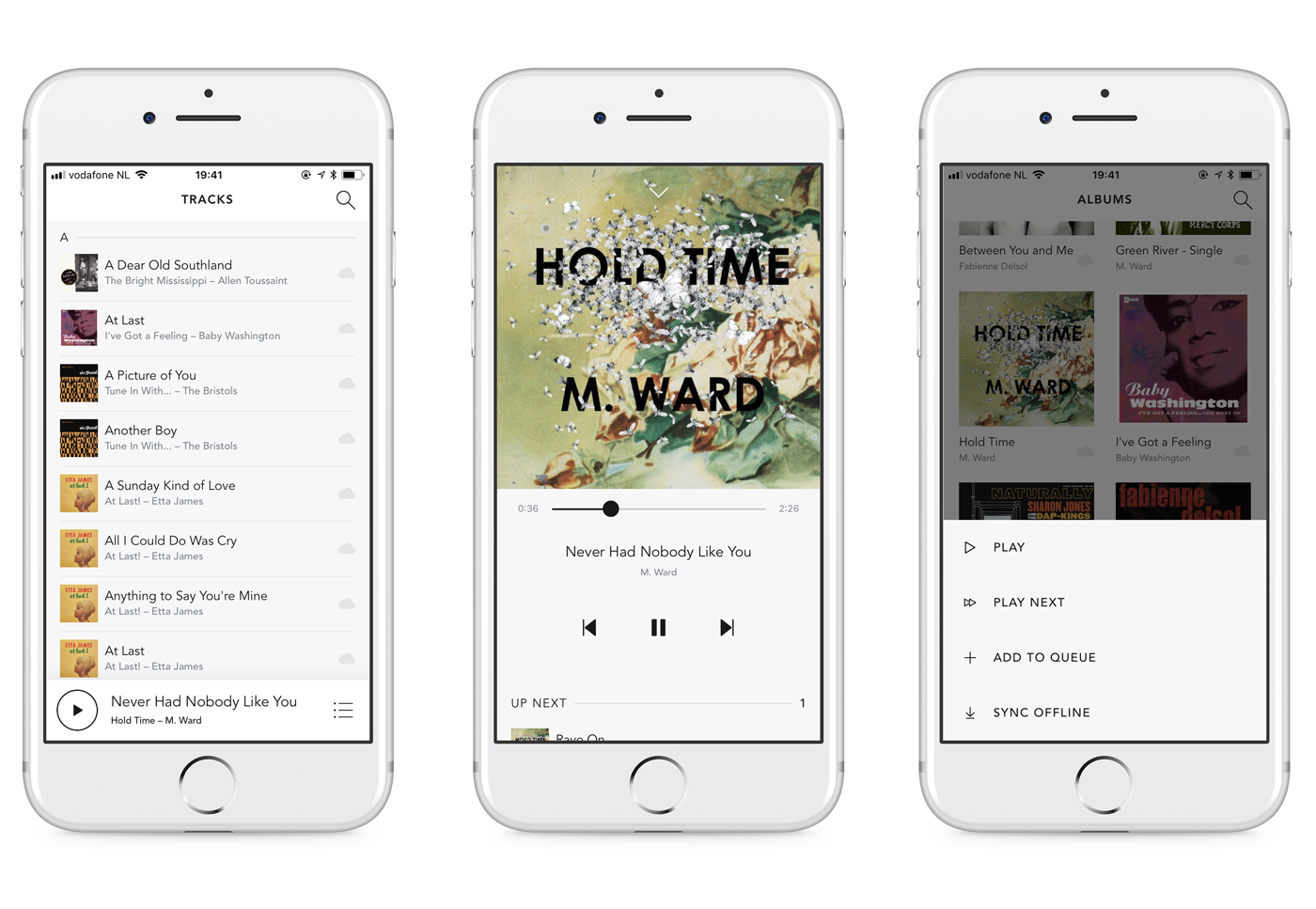
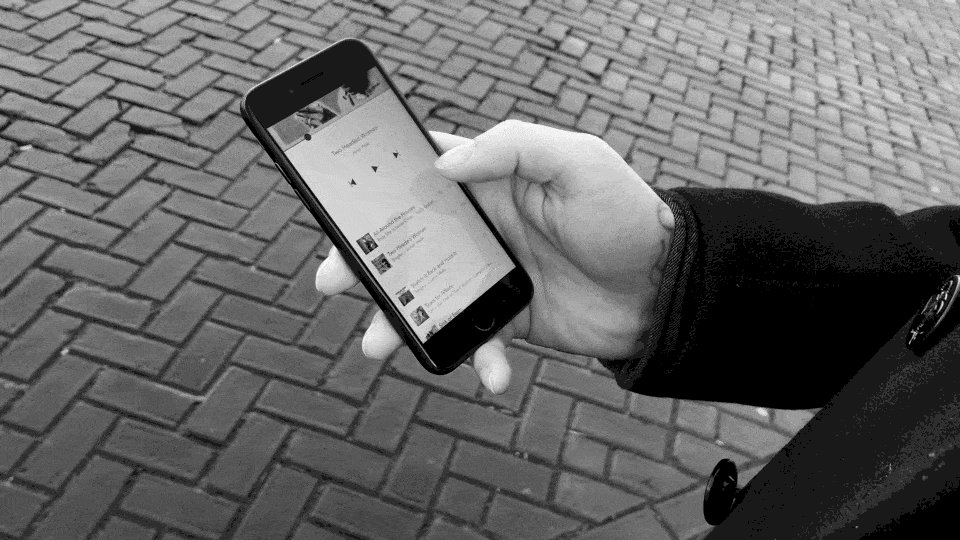
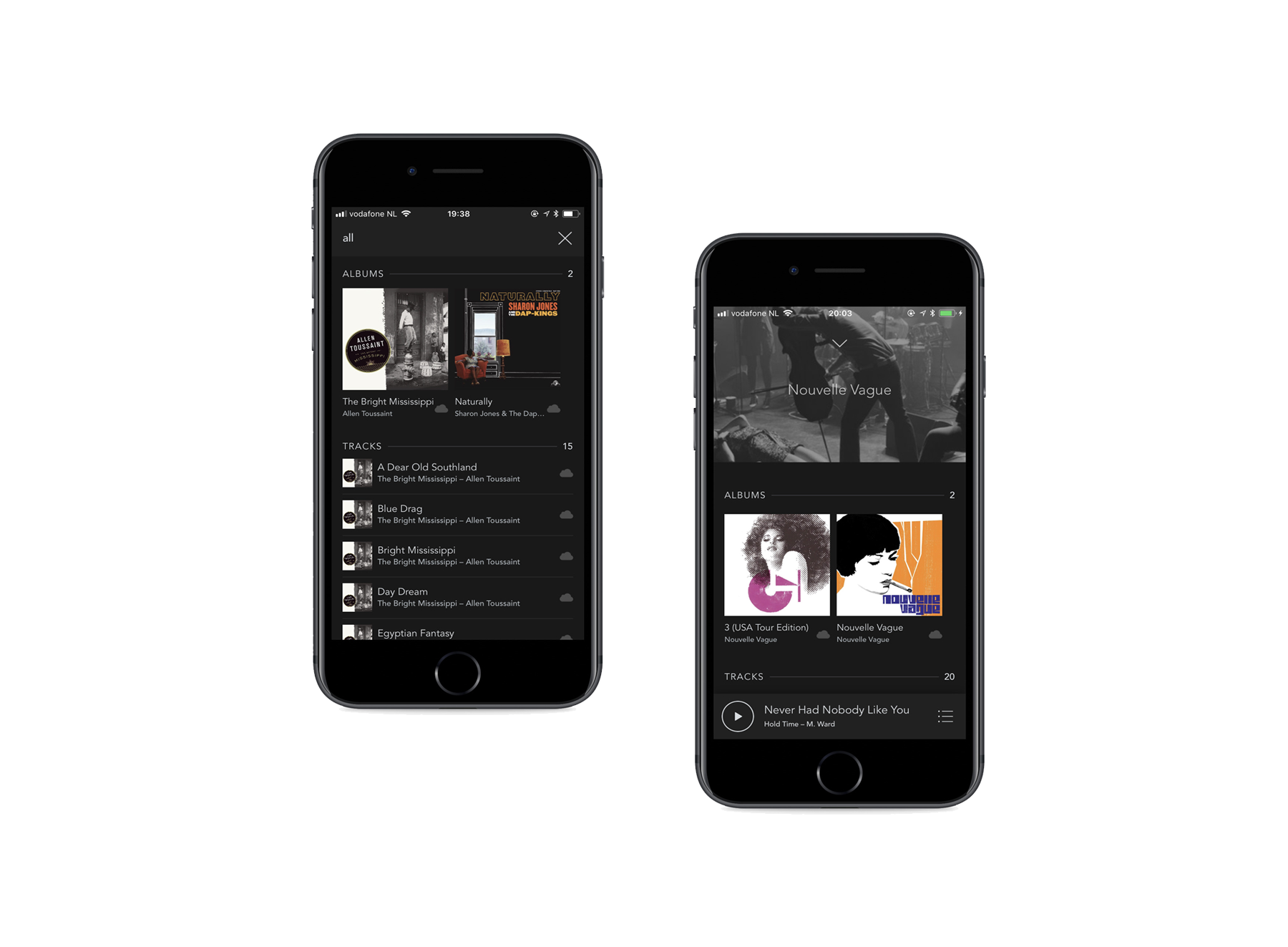
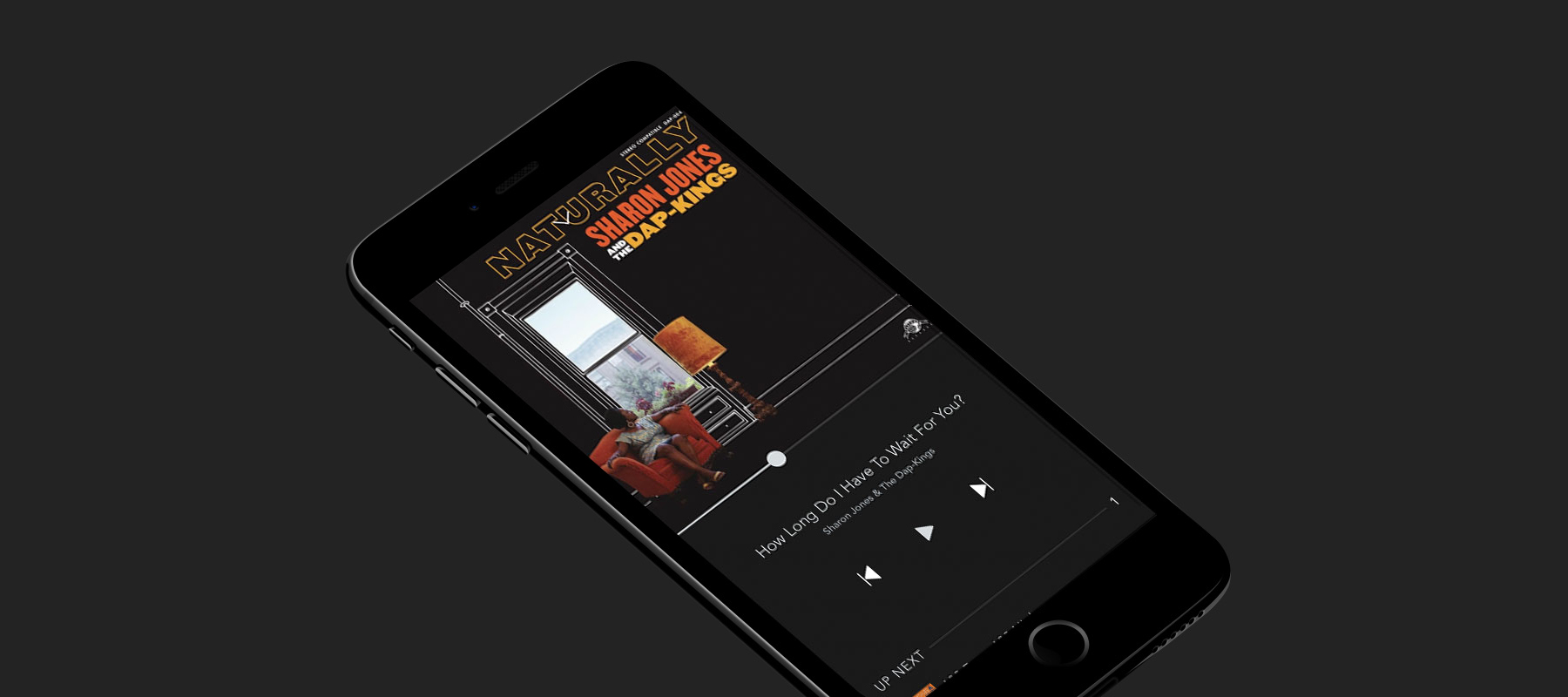
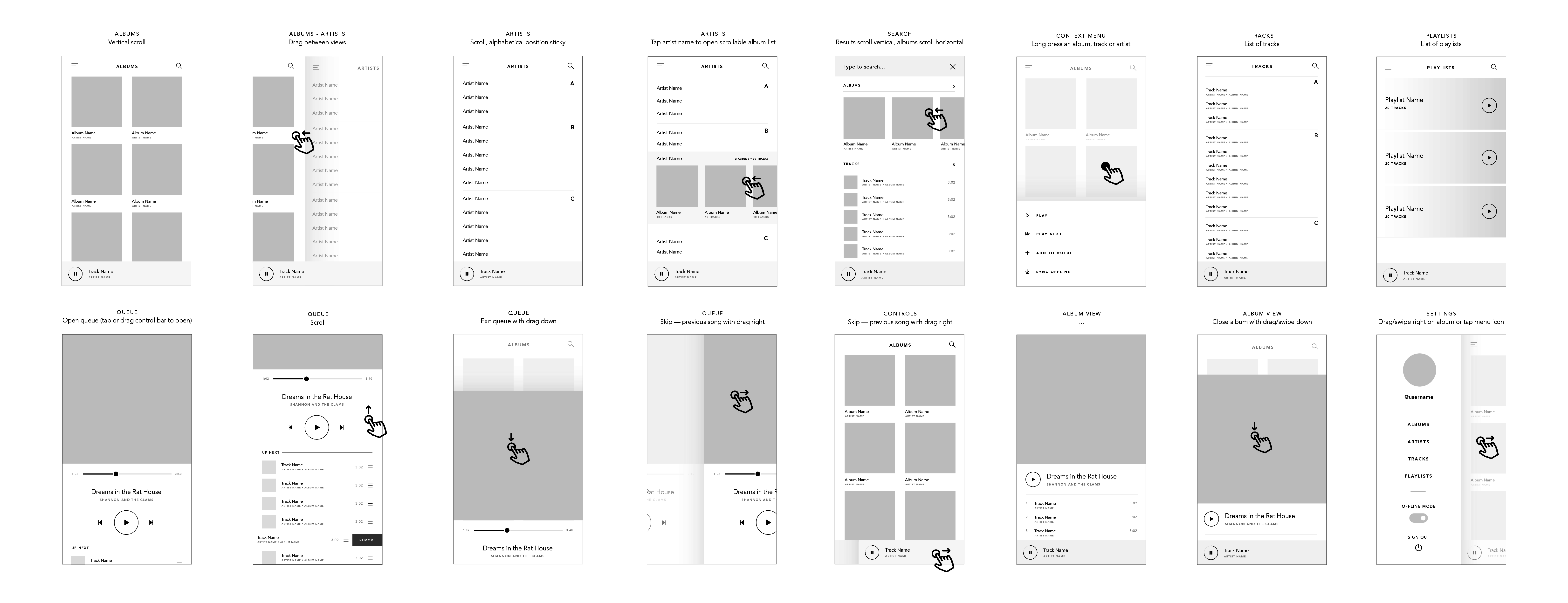
Voltra Mobile Player
The Voltra Mobile Player was an important next step in building the complete product. With the Voltra Audio Archive service (cloud storage locker for music), users can upload their music through the Voltra Desktop App and access it through the mobile player.

Challenges
- Cross platform consistency (Android and iOS)
- Challenging expected platform conventions as much as possible
- Bridging the UI expectations across both platforms
- Translating the web player to a new platform
- Balance between expected, unconventional and intuitive interactions


The result, after rigorous user testing, was an app that felt intuitive and familiar. It utilized common gestures in the navigation, ensuring the user’s interaction matches their expectation.

Process
The process of building theVoltra Mobile App began with research of other music apps, which we compared with the existing design of the desktop application.
Then, we iterated on the design through wireframes and coding prototypes to test and solidify the gestures. Released as a beta with many willing testers, the design was polished alongside confirming the user’s expecatations and making adjustments from feedback.

Web Design
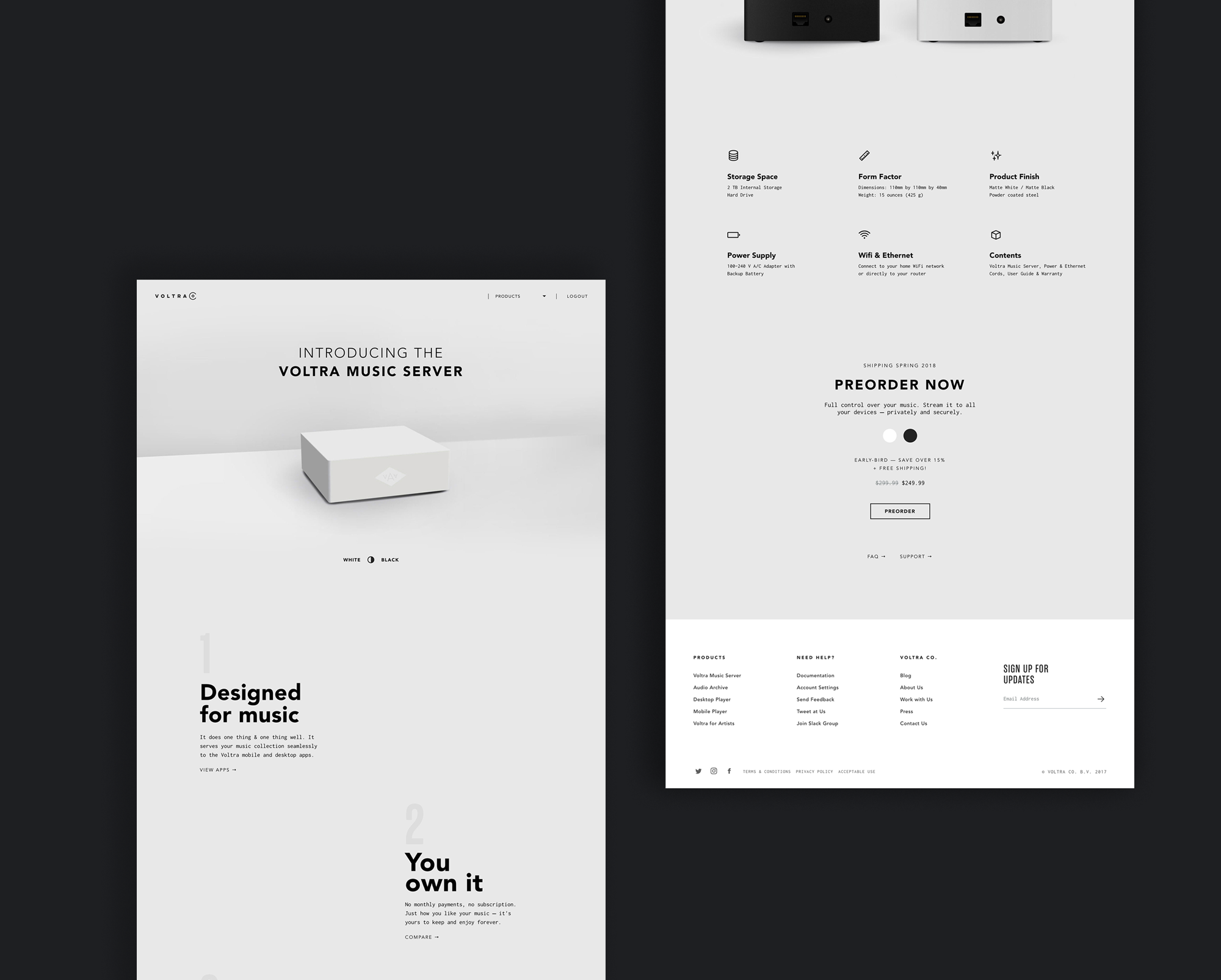
Throughout the lifespan of Voltra, the website also went through many iterations. Our approach to design was to keep it simple to highlight the simplicity of the products, communicate information clearly, and encourage downloads of our free software (and upgrade to our music syncing service).

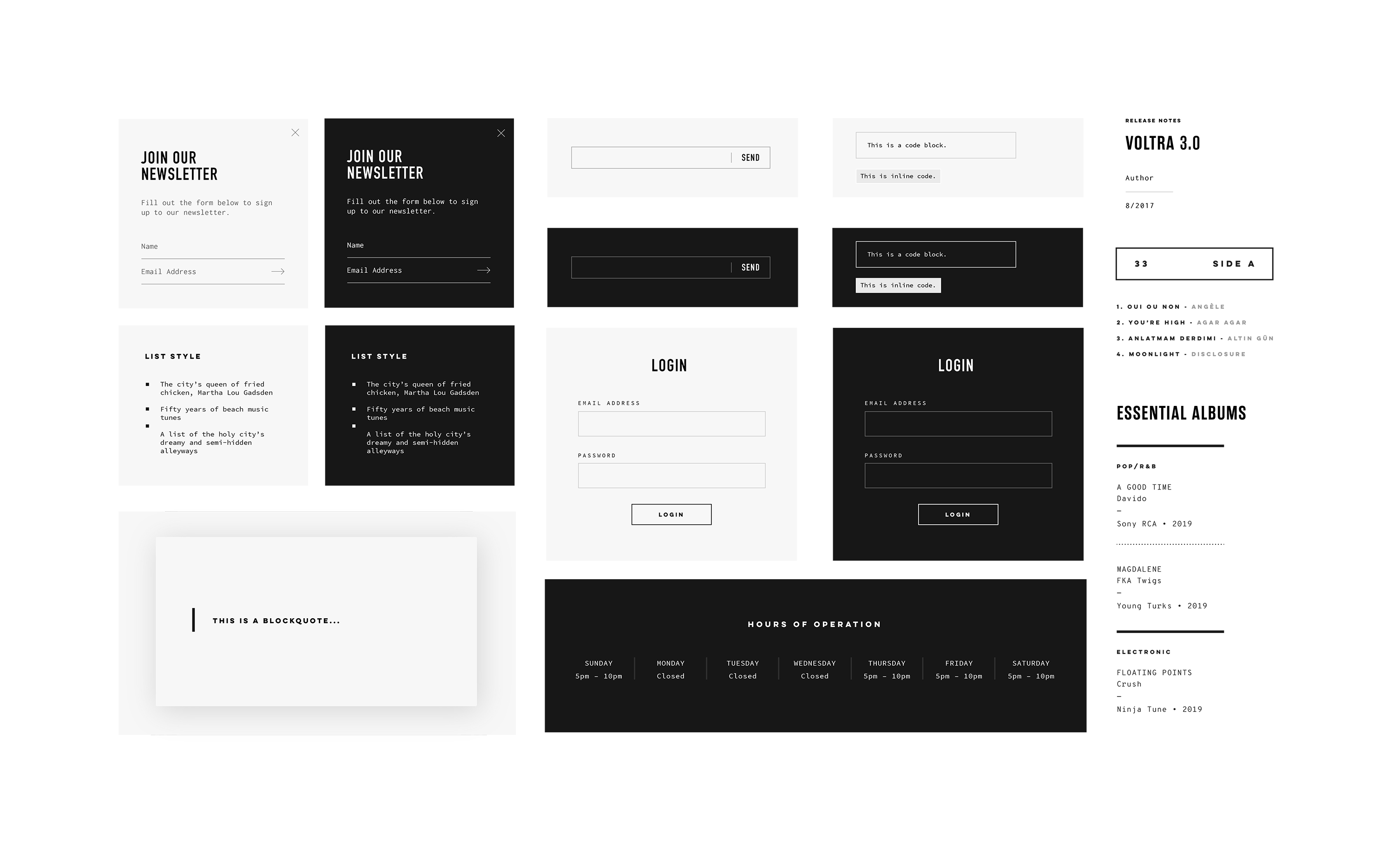
Web Interface Design
The user interface elements for the website were designed to follow the analog style of the brand, while also being simple, clean, modern, and stylish.


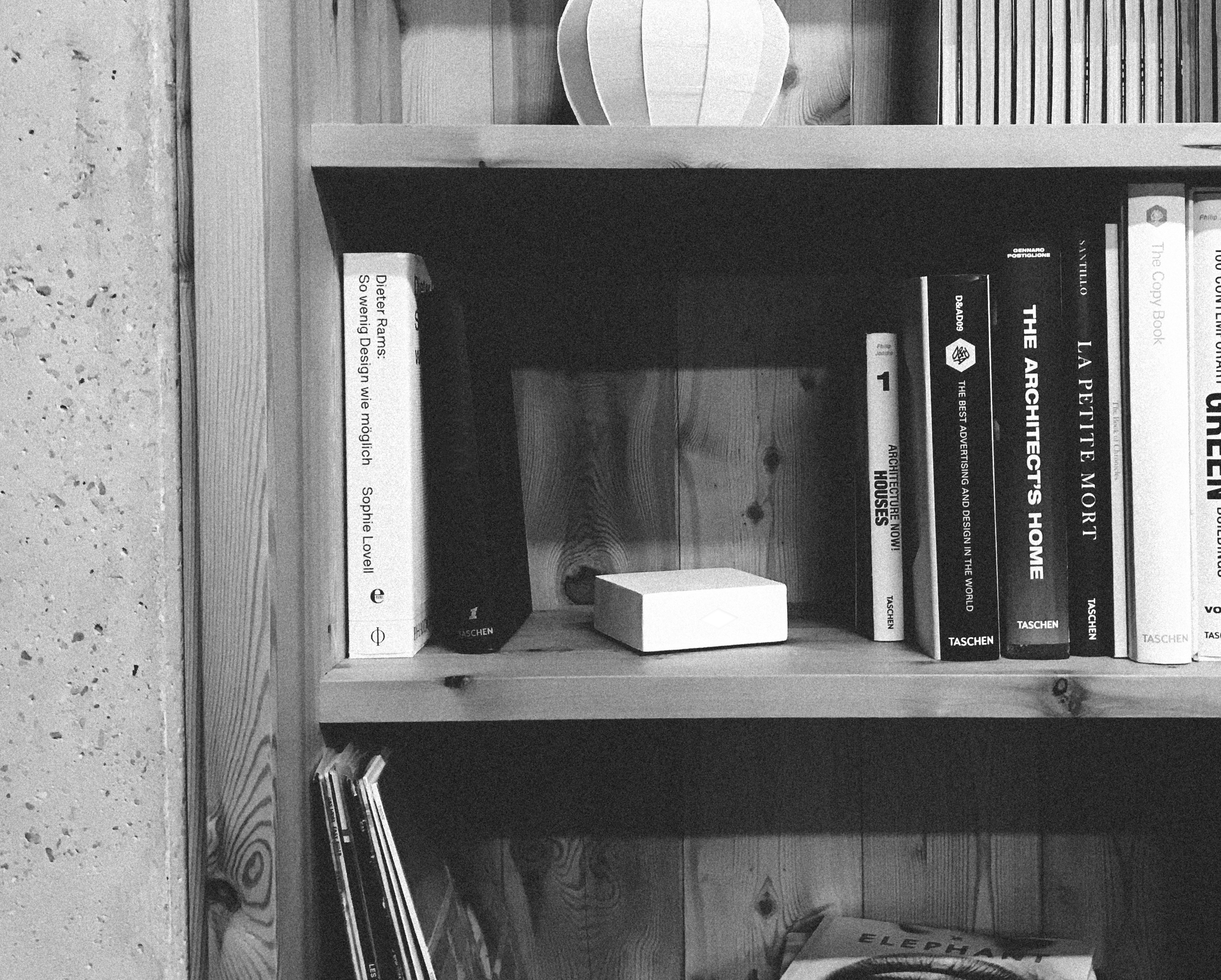
Voltra Music Server
The Voltra Music Server (VMS) evolved out of user requests to include a physical music server instead of one that relies on the cloud like the Voltra Audio Archive service.
The Voltra Audio Archive used a Dropbox-style replication protocol that we designed in order to keep music files in sync and up to date, and the VMS used this protocol to sync with as an alternative to the cloud.
We designed this physical product as well as developed the software for simple setup, backups, automatic updates, and syncing across multiple devices and computers.